前端动画
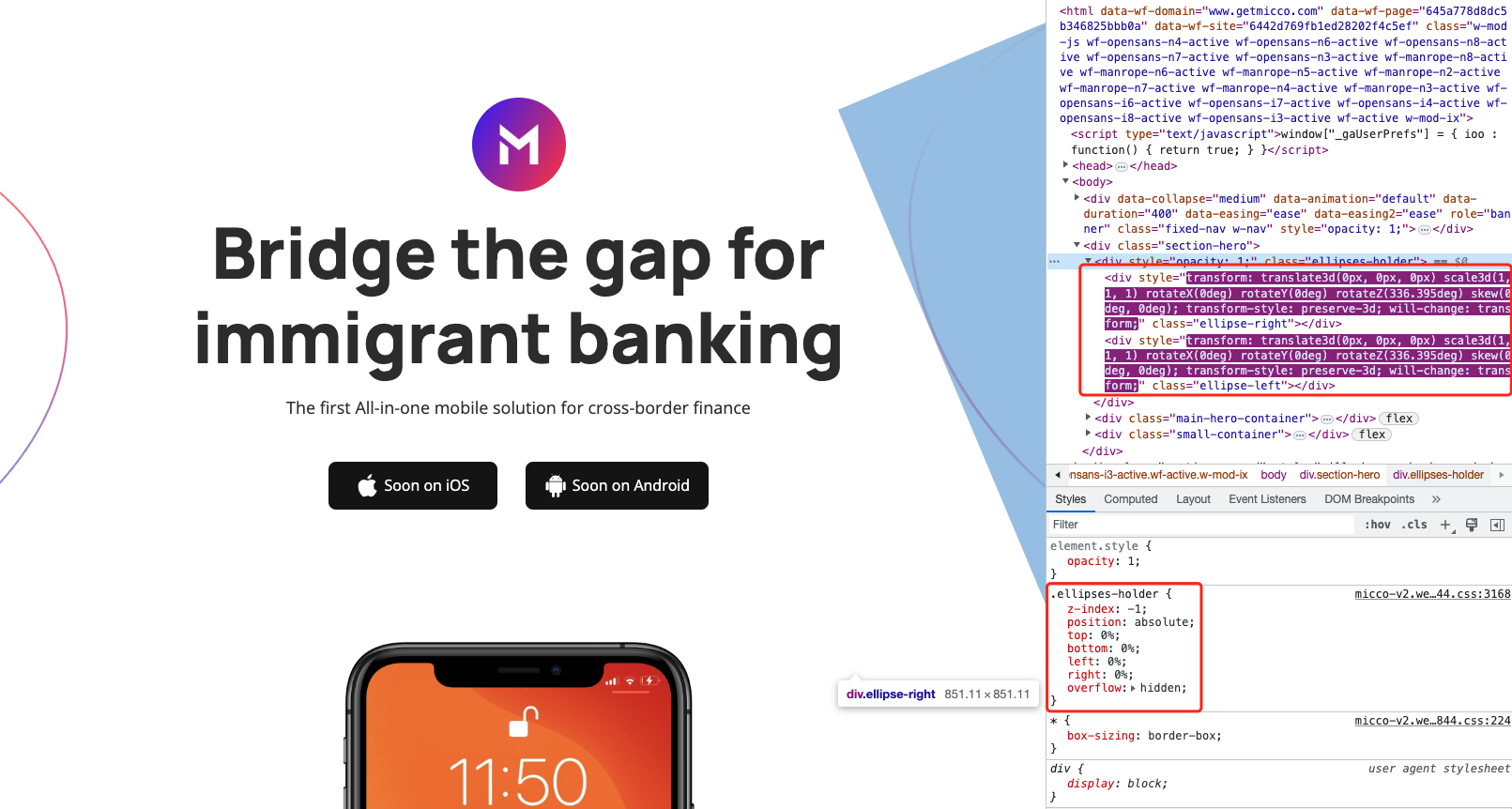
问:如何实现前端手机动态的动画效果?
Demo

实现


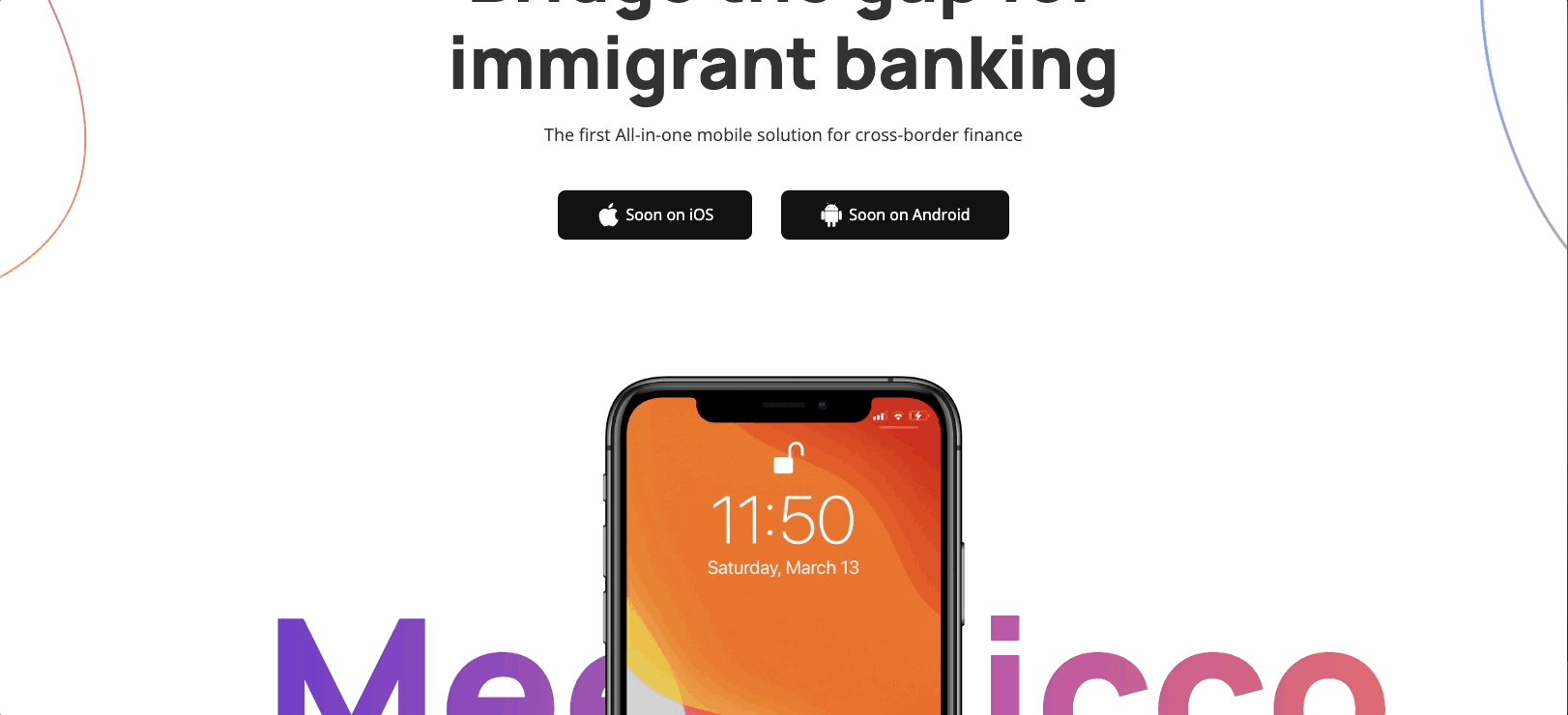
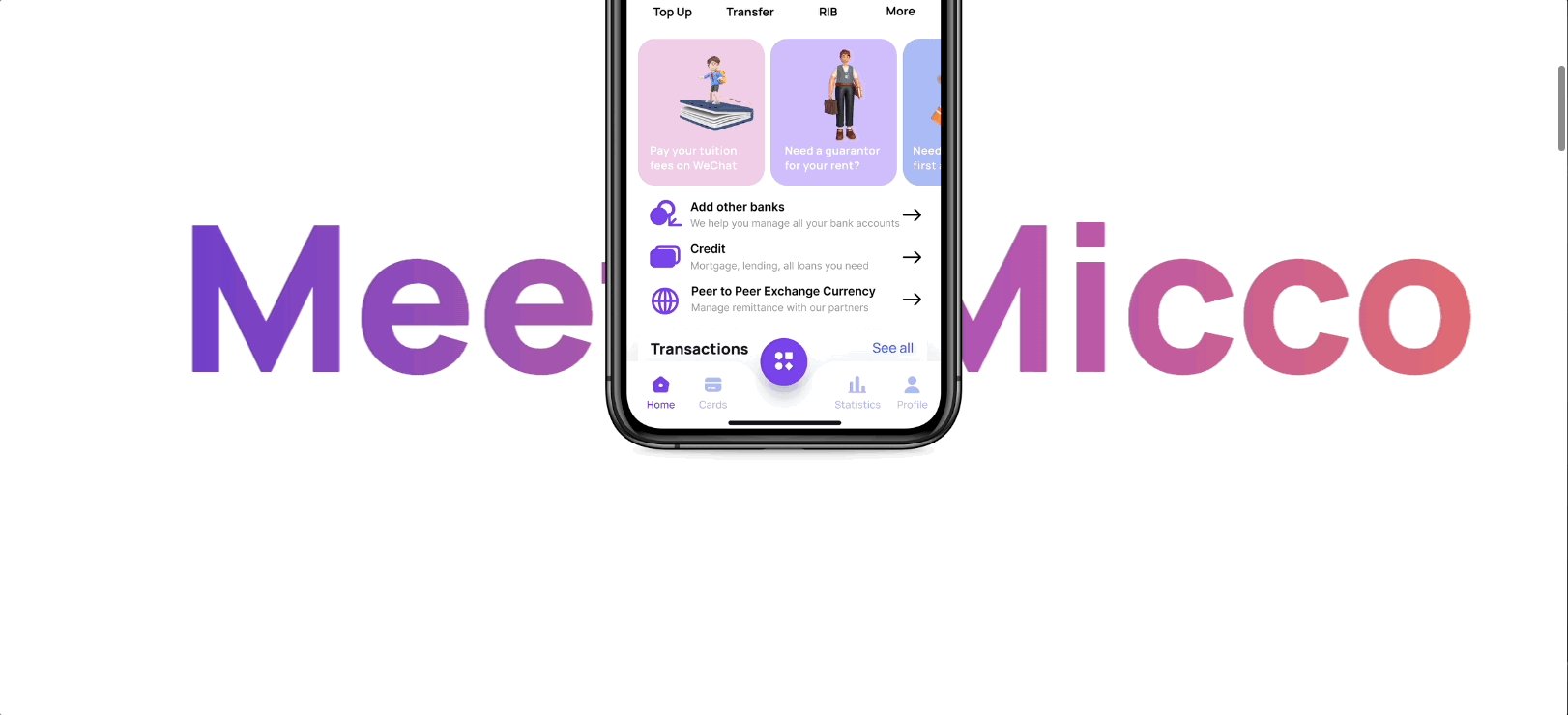
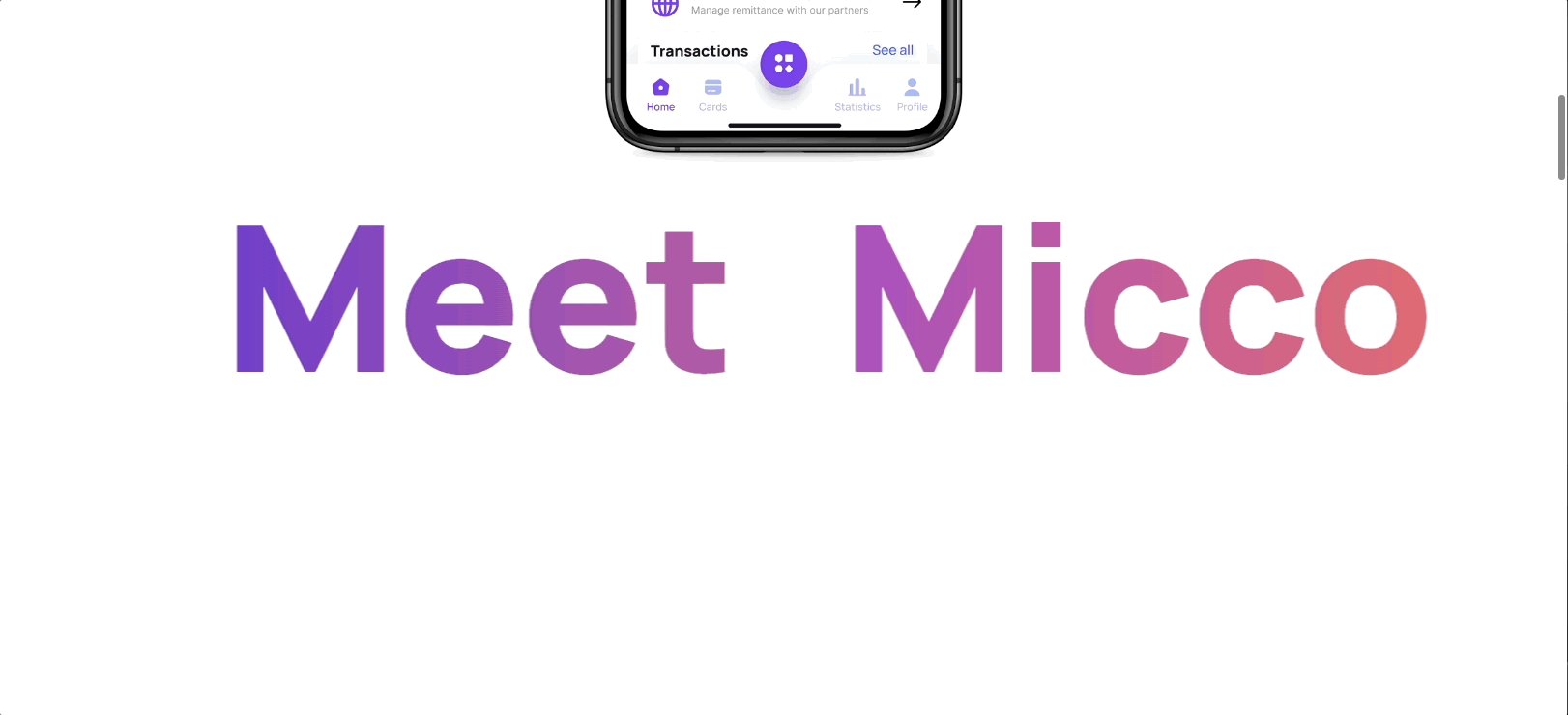
问:如何实现前端手机滑动的动画效果?
Demo

代码
HTML
<div class="small-container">
<div
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text-sticky"
>
<div class="hero-text-holder">
<div
class="hero-text-holder-1"
style="
will-change: transform;
transform: translate3d(-105.35px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<h1
style="
transform: translate3d(0%, 0%, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text _1"
>
Meet
</h1>
</div>
<div
class="hero-text-line"
style="will-change: opacity; opacity: 0.29767"
></div>
<div
class="hero-text-holder-2"
style="
will-change: transform;
transform: translate3d(105.35px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<h1
style="
transform: translate3d(0%, 0%, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text _2"
>
Micco
</h1>
</div>
</div>
</div>
<div
data-w-id="08a4f49f-daee-82d9-5871-e852a62377d9"
style="opacity: 1"
class="hero-product-demo"
>
<div class="product-demo-sticky">
<div class="product-phone-image-container">
<div class="product-container">
<div class="product-phone-image-holder">
<img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%20iPhone%2011%20Pro%20Space%20Grey%201.png"
loading="lazy"
sizes="(max-width: 479px) 300px, 400px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%2520iPhone%252011%2520Pro%2520Space%2520Grey%25201-p-500.png 500w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%20iPhone%2011%20Pro%20Space%20Grey%201.png 588w
"
alt=""
class="product-phone-image"
/>
<div class="product-phone-content">
<img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1).png"
loading="lazy"
sizes="(max-width: 479px) 246px, 327px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-500.png 500w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-800.png 800w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-1080.png 1080w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1).png 1125w
"
alt=""
class="product-phone-demo-image"
/><img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light.jpg"
loading="lazy"
sizes="(max-width: 479px) 246px, 327px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light-p-800.jpeg 800w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light.jpg 839w
"
alt=""
class="iphone-lock-screen-image"
style="
will-change: transform;
transform: translate3d(0px, 0%, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
/>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="small-container">
<div
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text-sticky"
>
<div class="hero-text-holder">
<div
class="hero-text-holder-1"
style="
will-change: transform;
transform: translate3d(-105.35px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<h1
style="
transform: translate3d(0%, 0%, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text _1"
>
Meet
</h1>
</div>
<div
class="hero-text-line"
style="will-change: opacity; opacity: 0.29767"
></div>
<div
class="hero-text-holder-2"
style="
will-change: transform;
transform: translate3d(105.35px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<h1
style="
transform: translate3d(0%, 0%, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
class="hero-text _2"
>
Micco
</h1>
</div>
</div>
</div>
<div
data-w-id="08a4f49f-daee-82d9-5871-e852a62377d9"
style="opacity: 1"
class="hero-product-demo"
>
<div class="product-demo-sticky">
<div class="product-phone-image-container">
<div class="product-container">
<div class="product-phone-image-holder">
<img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%20iPhone%2011%20Pro%20Space%20Grey%201.png"
loading="lazy"
sizes="(max-width: 479px) 300px, 400px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%2520iPhone%252011%2520Pro%2520Space%2520Grey%25201-p-500.png 500w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2c6e3f4c625_Apple%20iPhone%2011%20Pro%20Space%20Grey%201.png 588w
"
alt=""
class="product-phone-image"
/>
<div class="product-phone-content">
<img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1).png"
loading="lazy"
sizes="(max-width: 479px) 246px, 327px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-500.png 500w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-800.png 800w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1)-p-1080.png 1080w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6447ed3991185c663ac6b036_2.1%20Homepage-compte%20(1).png 1125w
"
alt=""
class="product-phone-demo-image"
/><img
src="https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light.jpg"
loading="lazy"
sizes="(max-width: 479px) 246px, 327px"
srcset="
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light-p-800.jpeg 800w,
https://uploads-ssl.webflow.com/6442d769fb1ed28202f4c5ef/6442d769fb1ed2cadef4c640_LockScreen-Light.jpg 839w
"
alt=""
class="iphone-lock-screen-image"
style="
will-change: transform;
transform: translate3d(0px, 0%, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
/>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
SCSS
.small-container {
max-width: 900px;
flex-direction: column;
align-items: center;
margin-left: auto;
margin-right: auto;
display: flex;
position: relative;
.hero-text-sticky {
width: 99vw;
flex-direction: row;
justify-content: center;
display: flex;
position: -webkit-sticky;
position: sticky;
top: 75px;
overflow: visible;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - start ===
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1) rotateX(0deg)
rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - end ===
.hero-text-holder {
width: 99vw;
flex-direction: row;
justify-content: center;
align-items: stretch;
display: flex;
position: absolute;
top: 200px;
overflow: hidden;
.hero-text-holder-1 {
width: 50vw;
text-align: right;
overflow: hidden;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - start ==
will-change: transform;
transform: translate3d(-53.688px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - end ==
}
.hero-text-line {
width: 3px;
height: 160px;
background-image: linear-gradient(
to right,
#8e31a5,
#b43e91 50%,
#b93883
);
border-radius: 20px;
margin-top: 60px;
position: relative;
overflow: hidden;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - start ==
will-change: opacity;
opacity: 0;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - end ==
}
.hero-text-holder-2 {
width: 50vw;
text-align: left;
overflow: hidden;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - start ==
will-change: transform;
transform: translate3d(53.688px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - end ==
}
}
}
.hero-product-demo {
width: 100%;
height: 160vh;
display: block;
position: relative;
opacity: 1;
.product-demo-sticky {
z-index: 1;
min-height: auto;
padding-top: 0;
position: -webkit-sticky;
position: sticky;
top: 110px;
.product-phone-image-container {
.product-container {
width: 100%;
flex-direction: column;
align-items: center;
padding-top: 1em;
padding-bottom: 1em;
display: flex;
position: relative;
top: -30px;
overflow: hidden;
.product-phone-image-holder {
width: 400px; // Phone width size
position: relative;
.product-phone-image {
z-index: 1;
width: 100%;
border: 1px #000;
position: relative;
}
// @TODO: Need to research here
.product-phone-content {
z-index: -1;
position: absolute;
top: 36px;
bottom: 35px;
left: 36px;
right: 37px;
overflow: hidden; // For hide .iphone-lock-screen-image
.product-phone-demo-image {
width: 100%;
height: 100%;
opacity: 1;
object-fit: cover;
background-color: rgba(0, 0, 0, 0);
border: 1px #000;
border-radius: 0;
display: block;
position: absolute;
top: 0%;
bottom: 0%;
left: 0%;
right: 0%;
}
.iphone-lock-screen-image {
width: 100%;
height: 100%;
opacity: 1;
object-fit: cover;
border-radius: 36px;
display: inline-block;
position: absolute;
top: 0%;
bottom: 0%;
left: 0%;
right: 0%;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - start ==
will-change: transform;
transform: translate3d(0px, -100%, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(0deg) skew(0deg, 0deg);
transform-style: preserve-3d;
// === Javascript - 根据 window.scrollY 更改数值,实现移动的效果 - end ==
}
}
}
}
}
}
}
}
实现
- .small-container 中有两部分,一部分是中间的文字(.hero-text-sticky),另一部分是视窗中心的手机展示(.hero-product-demo)