Wordpress
如何上传已经准备好的 .html 和 .js 文件?
我们需要增加自定义的模板,安全添加模板的方式是添加一个子主题。
1. 添加子主题并继承父主题
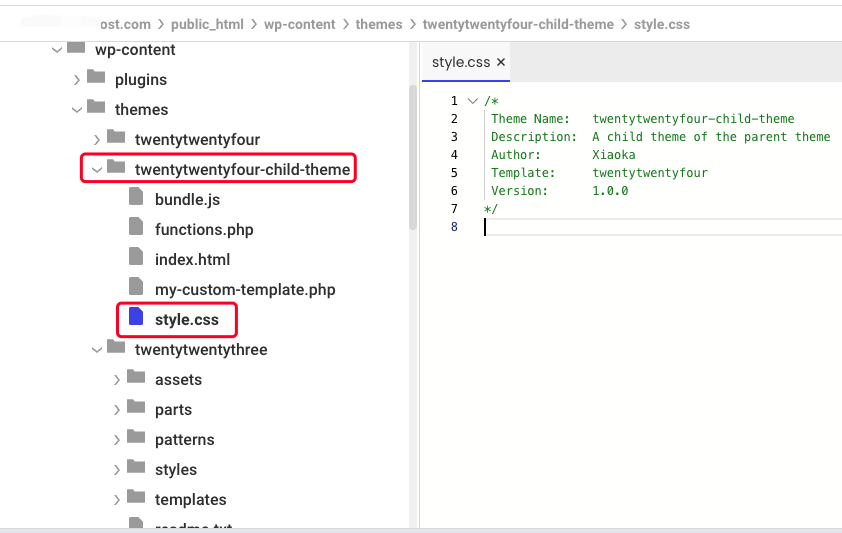
在 themes 中创建 twentytwentyfour-child-theme 文件夹,然后创建 sytle.css。
/*
Theme Name: twentytwentyfour-child-theme
Description: A child theme of the parent theme
Author: Xiaoka
Template: twentytwentyfour
Version: 1.0.0
*/

在创建 functions.php 文件,通过此文件继承来自父主题的内容和设置。
<?php
add_action( 'wp_enqueue_scripts', 'my_child_theme_enqueue_styles' );
function my_child_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
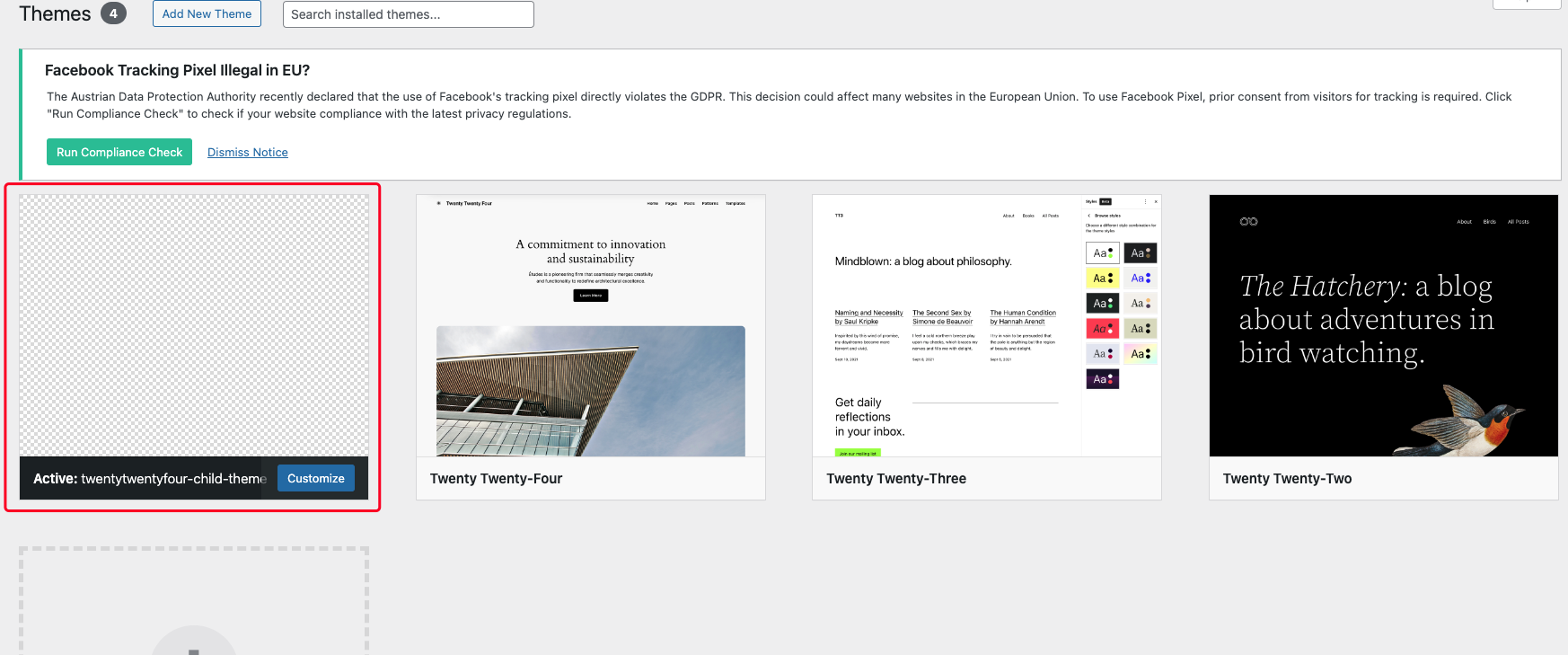
激活刚刚创建的子主题 twentytwentyfour-child-theme。

2. 放入准备好 index.html 和 bundle.js 的页面文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,shrink-to-fit=no"
/>
<meta name="theme-color" content="#000000" />
<title>Designjoy</title>
<script
defer="defer"
src="<?php echo get_stylesheet_directory_uri(); ?>/bundle.js"
></script>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
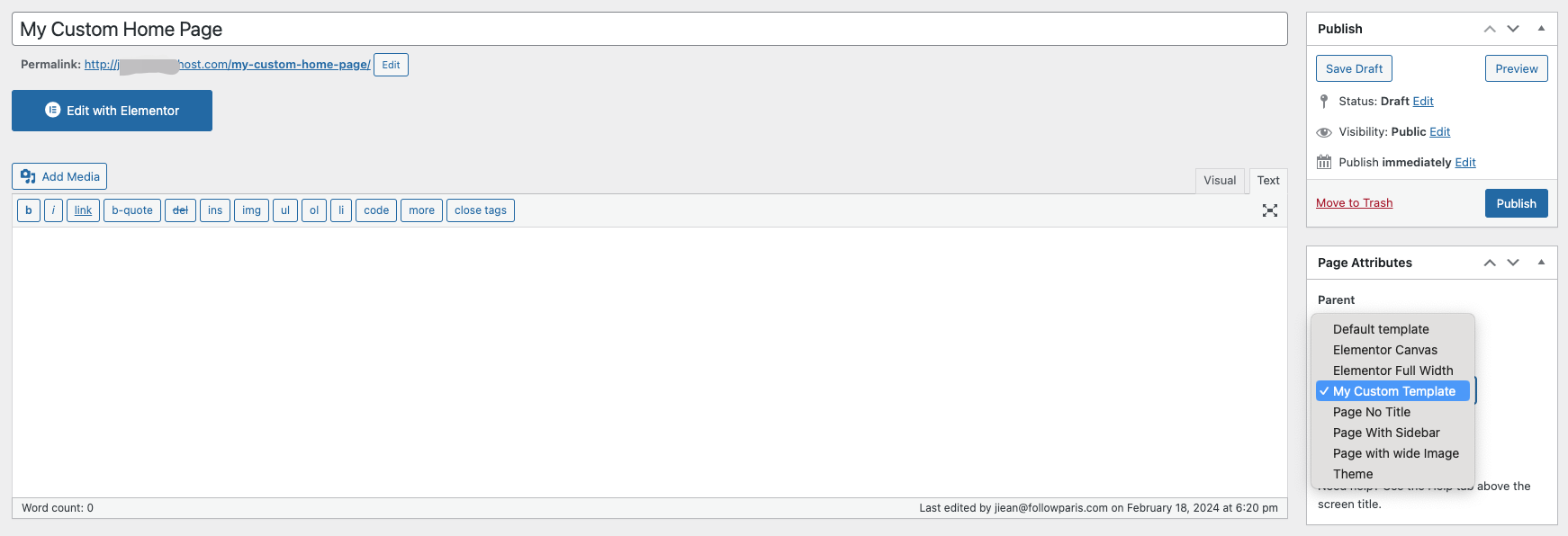
3. 创建 my-custom-template.php 文件,创建该模板的页面
<?php
/*
Template Name: My Custom Template
*/
include get_stylesheet_directory() . '/index.html';
发布页面,即可通过该页面访问 index.html。

如何启用页面 Excerpt 摘要?
在 functions.php 文件中加入:
add_action('init', 'add_excerpt_support_for_pages');
function add_excerpt_support_for_pages() {
add_post_type_support('page', 'excerpt');
}
Wordpress 中 fucntions.php 自定义函数、钩子(hooks)和过滤器(filters),它们是什么?有什么作用?
在 WordPress 中,functions.php 文件是一个非常强大的工具,它允许你添加自定义函数、钩子(hooks)和过滤器(filters)来扩展或修改你的网站的功能。这些概念是 WordPress 开发的核心组成部分。
自定义函数 (Custom Functions)
自定义函数是你在 functions.php 文件中定义的 PHP 函数。它们可以用来添加新的功能或修改现有功能。例如,你可以创建一个自定义函数来添加一个新的侧边栏、注册新的菜单位置或创建一个短代码。
钩子 (Hooks)
钩子是 WordPress 提供的一种机制,允许开发者在特定的时间点“挂钩”他们的代码到 WordPress 核心代码中,而无需修改核心文件。钩子分为两类:
- 动作钩子(Action Hooks):允许你在 WordPress 核心、插件或主题的特定点执行动作。例如,wp_enqueue_scripts 是一个动作钩子,它被用于正确地将样式表和脚本加入 WordPress。
- 过滤钩子(Filter Hooks):允许你修改数据。过滤器接收一个值,处理它,然后返回它。例如,the_content 过滤器允许你修改文章内容。
info
此处 Filter Hooks 与 Filters 是同样的概念。
过滤器 (Filters)
过滤器是一种特殊类型的钩子,允许你修改数据。当数据通过过滤器时,你可以修改它并返回新的值。这对于修改输出(如标题、内容等)非常有用。
示例
添加自定义函数:
function my_custom_function() {
// 你的代码
}
使用动作钩子:
function my_custom_action() {
// 动作代码
}
add_action('wp_footer', 'my_custom_action');
// 如果你想在WordPress帖子被发布时执行一些自定义操作,可以使用publish_post动作钩子
function custom_action_on_publish() {
// 执行一些操作,例如发送通知、记录日志等
}
add_action('publish_post', 'custom_action_on_publish');
这里 my_custom_action 函数会在每个页面的页脚部分执行。
使用过滤器:
function my_custom_content_filter($content) {
// 修改$content
return $content;
}
add_filter('the_content', 'my_custom_content_filter');
// 如果你想修改所有帖子的标题,可以使用the_title过滤器来实现
function modify_post_title($title) {
return 'Modified: ' . $title;
}
add_filter('the_title', 'modify_post_title');
这里 my_custom_content_filter 函数会对所有文章的内容进行修改。
Wordpress 中哪些钩子我们经常用到?
常用的动作钩子 (Action Hooks)
wp_enqueue_scripts:- 用于正确地将样式表和 JavaScript 脚本加入到你的网站中。
- 这是添加 CSS 和 JavaScript 的标准方式。
init:- 在 WordPress 完成加载、用户被认证之后、请求被初始化之前执行。
- 常用于注册自定义文章类型和分类法。
admin_menu:- 用于在 WordPress 后台添加自定义菜单项。
- 常用于创建主题设置页面或插件选项。
save_post:- 当帖子或页面被保存时触发。
- 常用于执行保存帖子后的操作,如清除缓存。
wp_head:- 在
<head>标签的部分内容输出到页面上时执行。 - 常用于添加自定义 CSS 样式、网站图标等。
- 在
wp_footer:- 在页面的底部执行,就在关闭
</body>标签之前。 - 常用于添加 JavaScript 脚本。
- 在页面的底部执行,就在关闭
常用的过滤钩子 (Filter Hooks)
the_content:- 用于过滤和修改帖子的内容。
- 常用于添加或修改帖子内容。
the_excerpt:- 用于修改摘要的输出。
- 常用于自定义摘要的长度或样式。
the_title:- 用于修改帖子标题。
- 可用于自定义或修改标题的输出。
template_include:- 用于过滤和选择用于显示页面的模板文件。
- 常用于高级主题开发中,自定义模板选择逻辑。
body_class:- 用于在
<body>标签中添加自定义类。 - 常用于根据页面类型或条件添加特定的 CSS 类。
- 用于在
资料
- 2023-09-26, 100 most used WordPress functions list with examples: https://www.linkedin.com/pulse/100-most-used-wordpress-functions-list-examples-arunlal-panja/
历史
- 2024-02-27, updated by xiaoka, 增加
如何启用页面 Excerpt 摘要?,Wordpress 中 'fucntions.php' 自定义函数、钩子(hooks)和过滤器(filters),它们是什么?有什么作用?和Wordpress 中哪些钩子我们经常用到? - 2024-02-18, created by xiaoka, question: 如何上传已经准备好的 .html 和 .js 文件?