Obsidian-如何使用 css 定制视图?
Context
我希望特定页面中的嵌入视图可以不显示 ## Resource 的 title。
Requirement
- CSS Snippet functionality
cssclassfield for one obsidian note: add className for one page
Final Effect
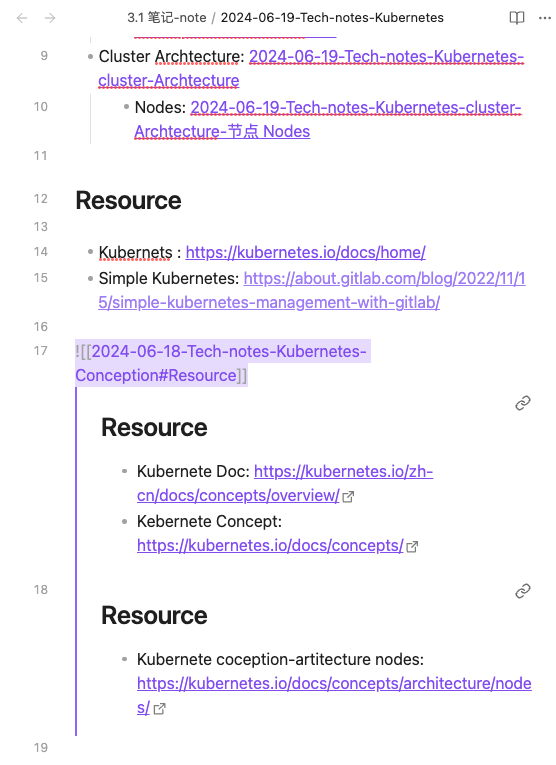
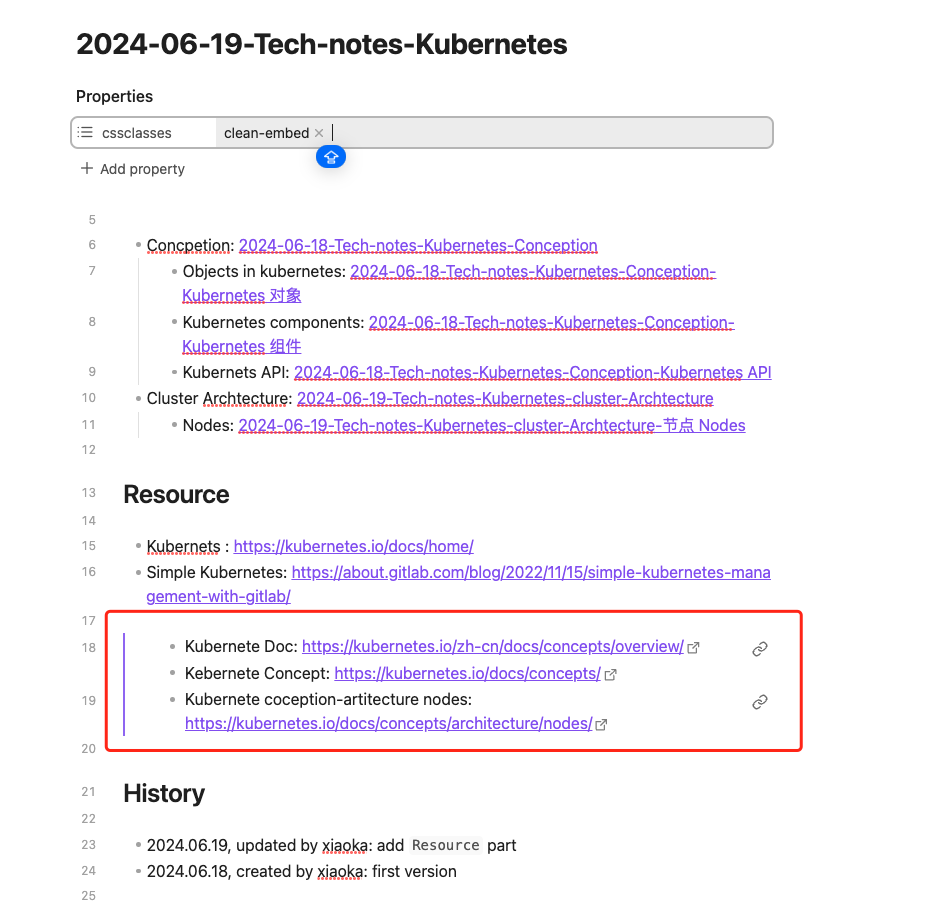
Before

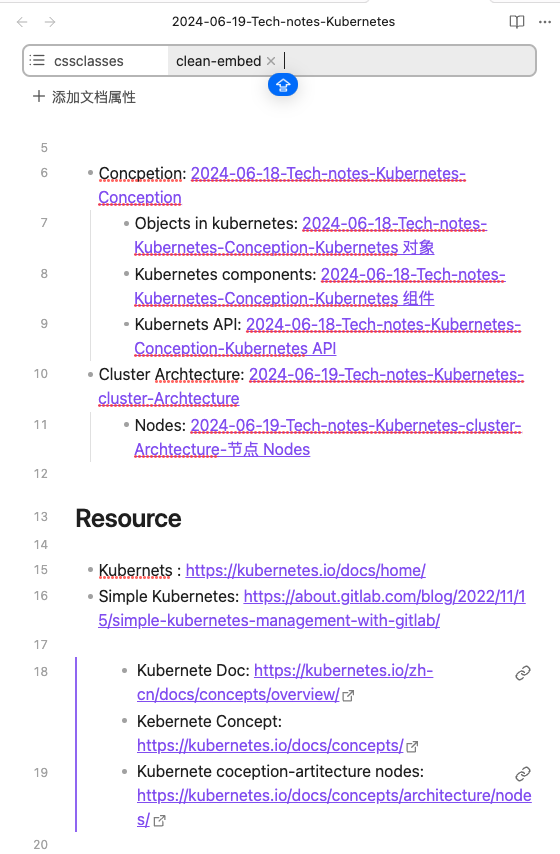
After

Solution
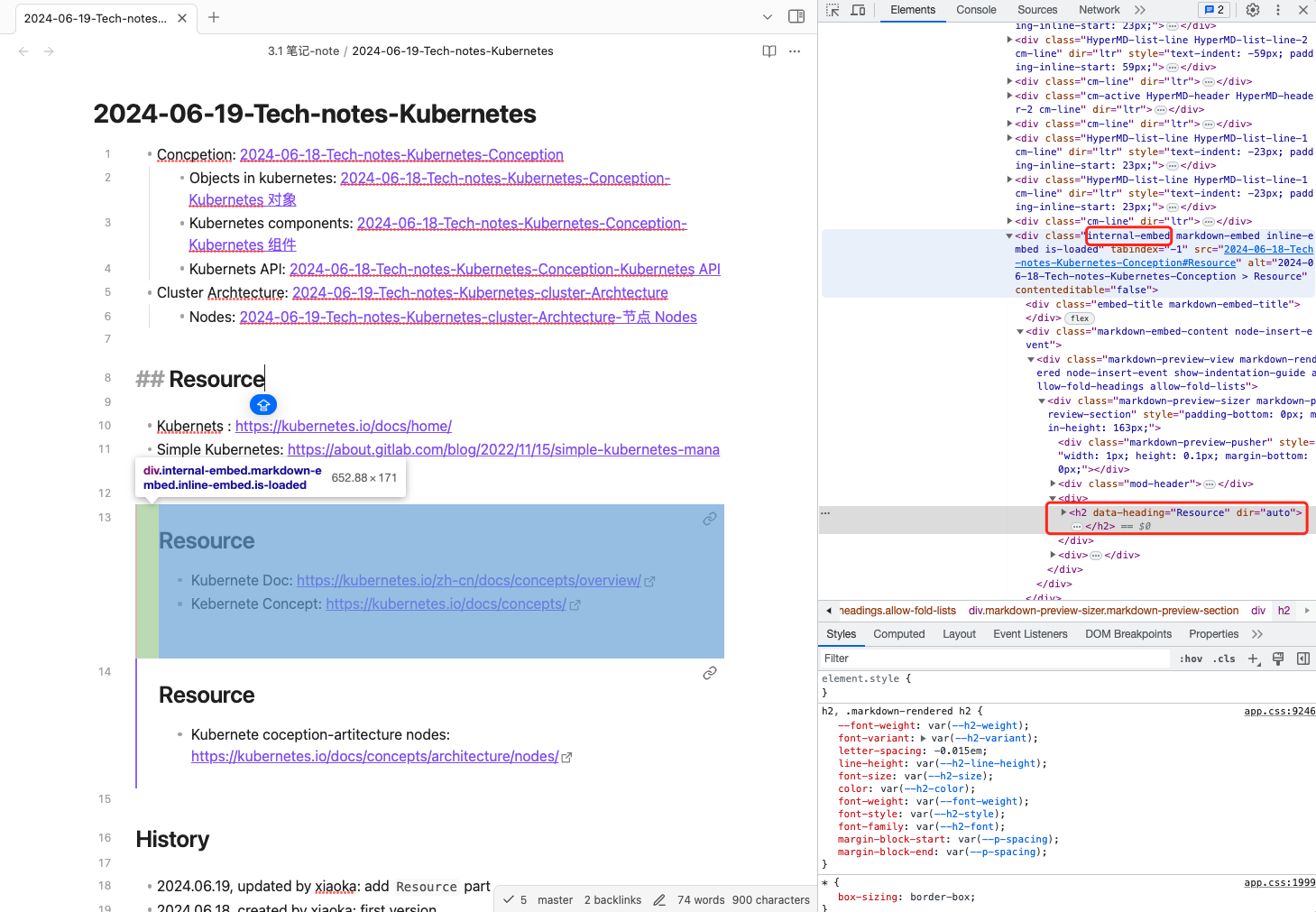
1. See note HTML
Press Ctrl + Shift + I to open dev tool of page.

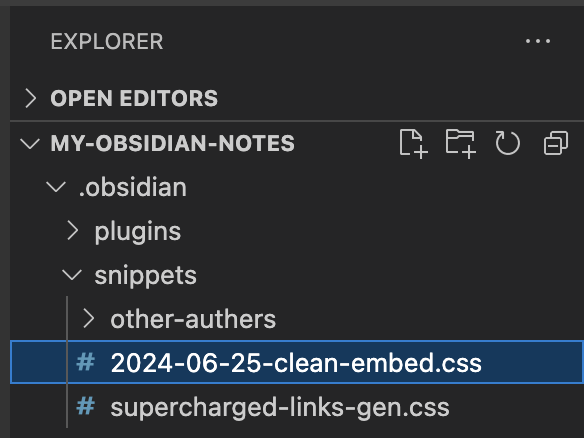
2. Add css file into .obsidian

/*
clean-embed.css snippet
Removes title, link, padding, margins from embeds,
so they really look like the same note.
To be used with `cssclass: clean-embed` in YAML frontmatter.
2024-06-25 Xiaokaup (xiaokaup)
*/
.clean-embed .internal-embed h2 {
display: none;
}
.clean-embed .internal-embed .embed-title {
display: none;
}
.clean-embed .internal-embed ul {
margin: 0;
}
3. Confirm enable 2024-06-25-clean-embed.css file for Code snippet founctionality

4. Add cssclass as attribute for note

Resource
- Meta Post - Common CSS Hacks: https://forum.obsidian.md/t/meta-post-common-css-hacks/1978/394
History
- 2024.06.25, created by xiaoka: first version
- Template: [[2024-06-12-Obsidian-操作-增加 History 历史]]